HTML用代码制作虚线框方法

工具/原料
- 华为MateBook D
- Windows 10 10.3.3
- DW2022
方法/步骤
如图,建立一个div标签,然后对他添加修饰,设置宽高、边缘设置以及居中设置
现在效果这样的,如图
如果我们想要将实线变成虚线的 ,我们要修改代码中的border值,在border值属性中有个solid属性,这个就是实体的意思,我们要修改就改动这里
在border属性中有很多的属性,第一个dashed就是虚线的意思
然后我们将之前的实体改成为dashed虚线值,如图,然后保存
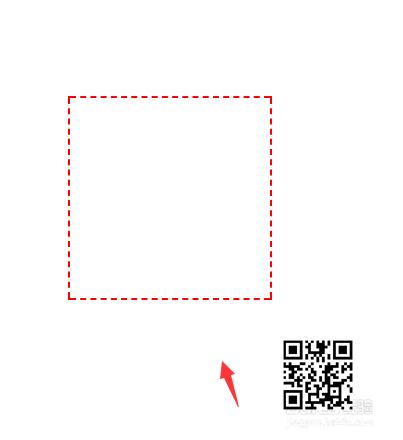
这时候我么就会将之前的实体线变成了虚线框了
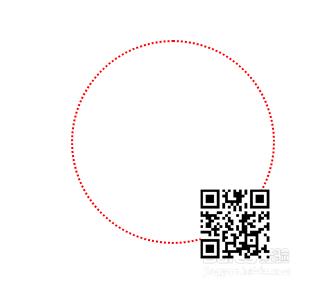
如果想要将直角的框变成圆角的或者直接是圆形框,需要调节border-radius属性,也就是圆角值设置
如图,效果明显
下面我么看下dotted属性是怎么个效果,这个是点的意思
将其换成点状态,效果也是虚线状图案,如图
注意事项
- 如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^